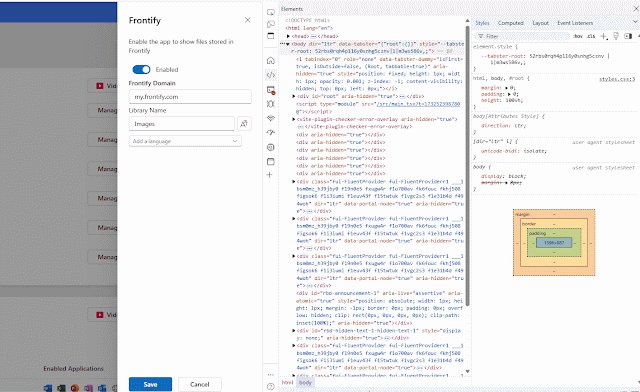
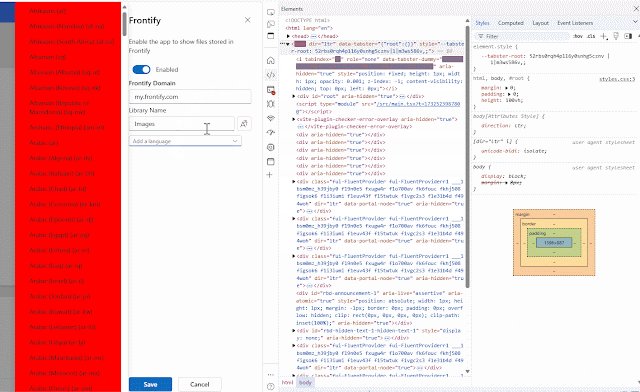
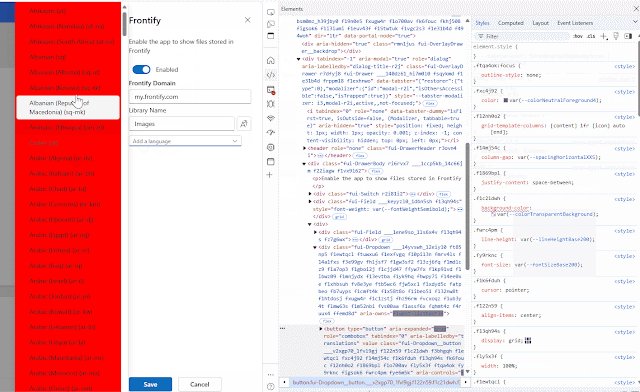
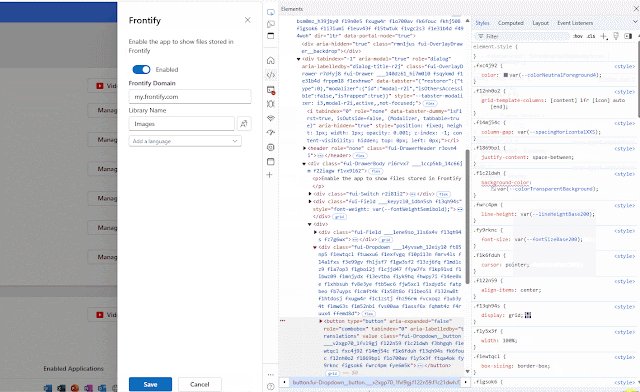
How to inspect CSS of elements which disappear when focus is lost using Chrome DevTools

You want to inspect the CSS of elements that get removed when they lost focus and you got stuck. I had the same problem and it is annoying. There is a easy solution for this. Open Inspector in Chrome Press "Ctrl + Shift + P" Type: "Show Rendering" Activate "Emulate a focused page option" And there you go..