What is Base, Local & Remote in Git merge

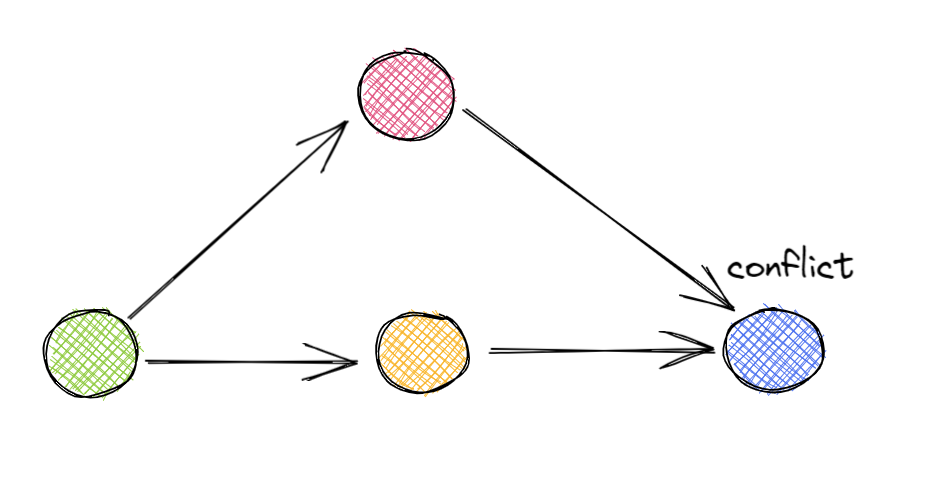
When you use a merge tool for Git and you have conflicts you often see these three versions of a file. This is called the three-way-merge. BASE LOCAL REMOTE So what are these files exactly? Imagine you have a branch. While you're working on the code, someone else has already changed the code in the main branch. Now you'll have a conflict if you merge your code into the main branch. The picture above emphasizes the points that are involved into the merge. GREEN : The common anchestor of the change. This is the BASE. RED : Your changes to the code. This is the REMOTE. ORANGE : The code change of someone else. This is the LOCAL. BLUE : The end result file after the merge. Here a more detailed illustration: Sometimes you will fallback to a two-way merge e.g. in cases where you or the other part deleted a file. Some tools refer them as "ours" or "theirs" ours => LOCAL theirs => REMOTE CONFISUNG NAMES? I personally find the naming confusing because why the h...

.png)