The auditMap operator for RxJS

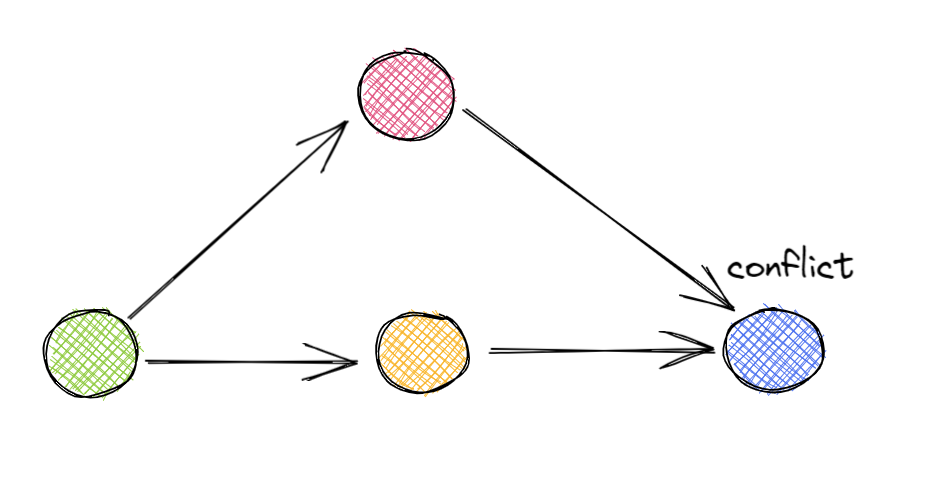
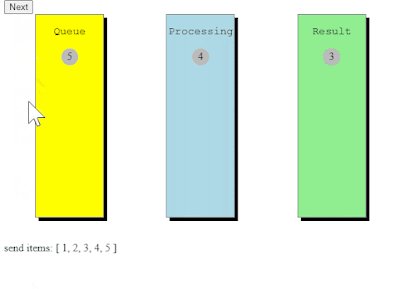
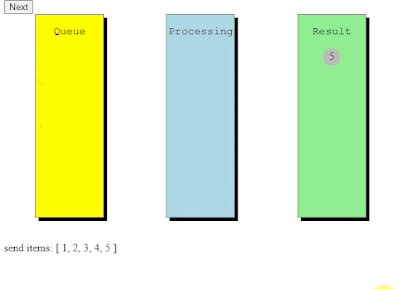
RxJs has lots of custom operators but there was recently a problem I could not solve with them. The Problem I have a page with a back button. Within the page you can change settings, which e.g. updates something in a database using a REST API. The page has no save button, so every change is saved instantly. The problem is now that I have to ensure that the API calls are finished before I route to another page. So when the user changes a setting and clicks the back button, I have to block the routing until the api calls returned successfully. So imagine the user is changing multiple settings very quickly and the API call is slow: He ticks a checkbox => Call the API He changes an address => Call the API He unticks again => Call the API He clicks on the back button Wait until the settings are saved Route to the back page So I need an operator which does not emit when there are "next" operations in the queue. I don't need all operations to be executed as each operati...
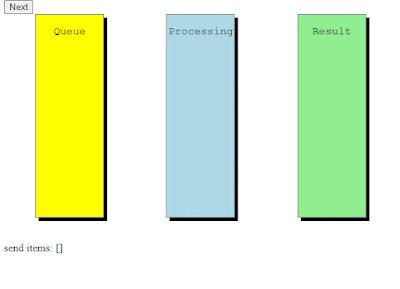
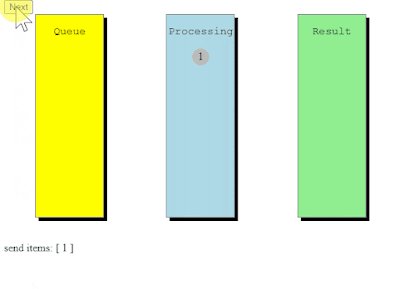
.png)